Propriedades das áreas do chamado
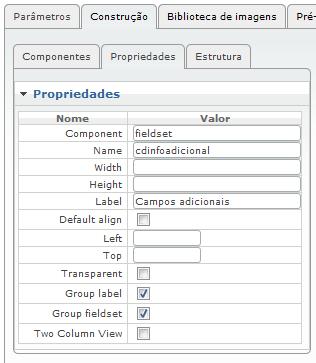
•Propriedades Área de informação adicional:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
Group label: Separa as informações adicionais em grupos, de acordo com o contexto no qual elas foram adicionadas ao atendimento (em qual etapa do processo ela foi informada), e nomeia esses grupos com o nome da etapa.
Group fieldset: Separa as informações adicionais em grupos, de acordo com o contexto no qual elas foram adicionadas ao atendimento, e as coloca dentro de uma área de campos própria.
Two Column View: Divide as informações adicionais listadas em duas colunas, ao invés de mostrar todas uma abaixo da outra, em uma coluna única.
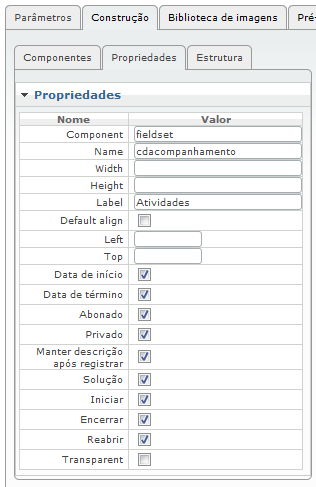
•Propriedade Área de registro de acompanhamento:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Data de início: Disponibiliza o campo “Data de início” na área de registro de acompanhamentos.
Data de término: Disponibiliza o campo “Data de término” na área de registro de acompanhamentos.
Abonado: Disponibiliza a opção de selecionar se o acompanhamento a ser adicionado é “Abonado”, na área de registro de acompanhamentos.
Privado: Disponibiliza a opção de selecionar se o acompanhamento a ser adicionado é “Privado”, na área de registro de acompanhamentos.
Manter descrição após registrar: Disponibiliza a opção de selecionar se a descrição do acompanhamento será mantida após ele ser adicionado ao atendimento.
Solução: Disponibiliza a opção de selecionar se o acompanhamento a ser adicionado é de “Solução”, na área de registro de acompanhamentos.
Iniciar: Disponibiliza o botão de “Iniciar atendimento” na área de registro de acompanhamentos.
Encerrar: Disponibiliza o botão de “Encerrar atendimento” na área de registro de acompanhamentos.
Reabrir: Disponibiliza o botão de “Reabrir atendimento” na área de registro de acompanhamentos.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
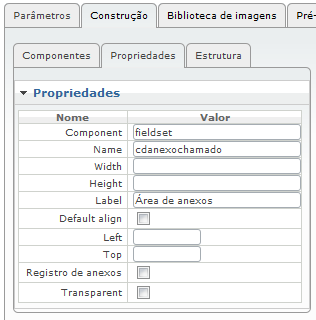
•Propriedades Área de anexos:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Registro de anexos: Disponibiliza a área de inclusão de anexos junto à grid de anexos do atendimento. Se não estiver marcado, somente a grid será mostrada, não permitindo ao usuário adicionar novos anexos ao atendimento.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
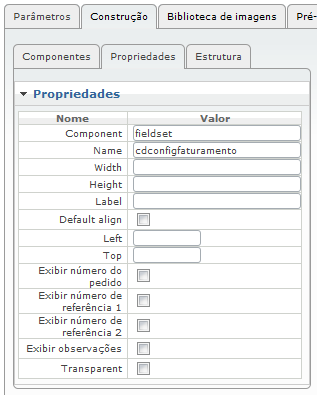
•Propriedade Área de configuração de faturamento:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Exibir número do pedido: Disponibiliza o campo “Número do pedido” na área de faturamento.
Exibir número de referência 1: Disponibiliza o campo “Número de referência 1” na área de faturamento.
Exibir número de referência 2: Disponibiliza o campo “Número de referência 2” na área de faturamento.
Exibir observações: Disponibiliza o campo “Observações” na área de faturamento.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
•Propriedades Área de prioridades:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
•Propriedade Conjunto de ações:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
Permitir adicionar ações em lote: Disponibiliza o botão de inclusão de ações em lote, na área de conjunto de ações do atendimento.
•Propriedade Minhas atividades:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.