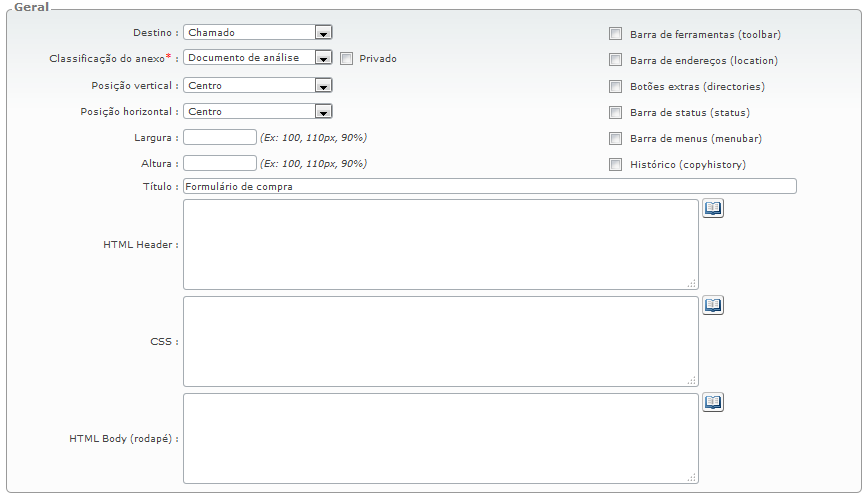
Geral
Na seção “Geral”, temos os seguintes campos:

• Destino: O destino do formulário de requisição determina o tipo de atendimento que será gerado através dele. Atualmente existem cinco destinos disponíveis: “E-mail”, “Incidente”, “Requisição de serviço”, “Chamado”, e "Demanda".
Ao utilizar o destino “E-mail”, o processamento do formulário irá enviar um e-mail do formulário em questão para os destinatários definidos na configuração do mesmo.
Ao selecionar o destino como “Incidente”, somente “Tipos” classificados como “Incidente” irão ser listados no preenchimento do formulário. O mesmo vale para o detino como "Requisição de serviço" e "Chamado".
Quando o destino selecionado for “Demanda”, então todos os "Tipos" estão liberados, e o tipo de atendimento a ser gerado depende da classificação do tipo selecionado no preenchimento do formulário.
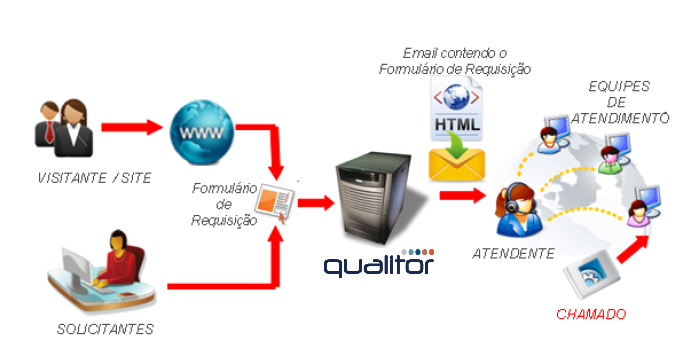
A seguir, alguns exemplos de aplicações do formulário de acordo com o destino escolhido.
O “Caso 1” trata do preenchimento do “Formulário de Requisição” tendo como finalidade a abertura de uma requisição, que poderá ser realizada de duas formas:
Primeira forma:
*** Destino: CHAMADO : ***
Estando o formulário preenchido, este é encaminhado diretamente ao Qualitor, que vinculará estas informações com os campos de abertura da requisição, sendo este gerado automaticamente.

Segunda forma:
*** Destino: E-MAIL : ***
1. Estando o formulário preenchido, este é encaminhado diretamente ao Qualitor;
2. O Qualitor irá gerar um e-mail com o conteúdo do formulário e o enviará a pessoas pré-selecionadas (atendentes);
3. Ao receber o e-mail, o atendente irá abrir a requisição, categorizando e a encaminhando ao responsável pelo atendimento.

O “Caso 2” trata do preenchimento do “Formulário de Requisição” não tendo como finalidade a abertura de uma requisição:
*** Destino: E-MAIL : ***
1. Estando o formulário preenchido, este é encaminhado diretamente ao Qualitor;
2. O Qualitor irá gerar um e-mail com o conteúdo do formulário e o mesmo será enviado a uma ou mais pessoas previamente selecionadas, a fim de que a(s) mesma(s) atue(m) na informação descrita. ( Ex: canal “Fale Conosco”...)

• Classificação do anexo: esse campo estará disponível apenas para formulários que tiverem como destino as opções: “Chamado”, “Incidente”, “Requisição de serviço” ou "Demanda".
Se a opção de destino escolhida foi “E-mail”, o campo será visualizado como indisponível, conforme demonstra a imagem a seguir:

Quando o formulário estiver configurado com destino a “Chamado”, por exemplo, o mesmo irá, além de abrir uma requisição, anexar o formulário preenchido (em formato HTML) como um anexo da requisição e será exibido na guia "Anexo" da requisição.
Ao realizar esta operação, ele poderá utilizar esta configuração de classificação do anexo, para definir como deseja que o anexo seja classificado ao ser registrado na requisição.
• Privado: Quando o formulário possui destino para “Chamado”, “Incidente”, “Requisição de serviço” ou "Demanda", conforme acima, ele irá anexar o formulário preenchido na requisição, com uma classificação e pode-se optar por tornar este anexo “Privado” ou “Público”, marcando o checkbox desta opção.
A opção “Privado” tornará o anexo disponível somente para os atendentes e para o usuário utilizado para a abertura da requisição.
• Posição vertical: Permite definir em que posição vertical da tela o formulário será exibido.
As opções disponíveis são:

Centro: Abre o formulário no centro da tela.
Acima: Abre o formulário na posição superior da tela.
Abaixo: Abre o formulário na posição abaixo, na tela.
• Posição horizontal: Permite definir em que posição horizontal da tela o formulário será exibido.
As opções disponíveis são:

Centro: Abre o formulário no centro da tela.
Esquerda: Abre o formulário ao lado esquerdo da tela.
Direita: Abre o formulário ao lado direito da tela.
O cruzamento das informações “Posição Vertical” e “Posição Horizontal” vai definir a posição final do formulário, ao ser exibido na tela. Exemplo: Centro-Centro, Centro-Acima, Acima-Esquerda etc.
• Largura: Define o tamanho do formulário ao ser exibido, na sua largura. Este tamanho é definido em “pixels”, por exemplo, uma resolução 800x600 possui 800 pixels de largura por 600 pixels de altura.
• Altura: Define a altura do formulário ao ser exibido, também definido em pixels.
Obs.: O cruzamento das informações “Largura” e “Altura” vai definir o tamanho final do formulário ao ser exibido na tela.
Por exemplo: 800 x 600 pixels
• Título: Determinar o título do documento.
Este título é exibido no título da janela do browser e também configura a tag html <title> no formulário).

Existe a possibilidade de definir aspectos relacionados ao browser.
NOTA: As propriedades podem não funcionar em alguns tipos de browsers, pois elas estão limitadas ao comportamento dos mesmos.

• Barra de ferramentas (toolbar): Ao abrir a janela do browser com o formulário, determina se exibe a toolbar do mesmo.
• Barra de endereços (location): Ao abrir a janela do browser com o formulário, determina se exibe a barra de endereços do browser.
• Botões extras (directories): Ao abrir a janela do browser com o formulário, determina se exibe os botões extras da barra de ferramentas (toolbars personalizadas do browser).
• Barra de status (status): Ao abrir a janela do browser com o formulário, determina se exibe a barra de status contendo o status das operações sendo executadas pelo browser (carregando página, carregando imagens etc.)
• Barra de menus (menubar): Ao abrir a janela do browser com o formulário, determina se exibe a barra de menus do browser.
• Histórico (copyhistory): Ao abrir a janela do browser com o formulário, determina se o histórico do browser deve ser levado junto para o formulário sendo exibido (para o atendente clicar em “voltar” ou “avançar” etc).
• HTML Header: Permite definir um Header específico a ser apresentado quando o formulário de requisição for acessado (Recurso de programação HTML).
Exemplos de Header: uma mensagem, uma janela, contador de acessos etc.
• CSS (Cascading Style Sheet): é um campo que permite adicionar estilos personalizados para os elementos dos formulários (fonte, espaçamento etc.).
Exemplo:
<style>
.INPUT {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
border: 1px solid #666666;
}
</style>
Os elementos mais comuns do CSS do Qualitor são:
INPUT = Campos de texto;
BUTTON = Botões;
BUTTONOVER = Ao passar o mouse por cima de botões;
DIVCOLORLABEL = Textos.
• HTML Body (Rodapé): Permite definir um corpo HTML (body) ao final da execução do formulário (rodapé), como, por exemplo, um contador estatístico de acessos a ser executado após o carregamento da página (Recurso de programação HTML).
Também é possível criar mensagens de alerta, por exemplo:
<script type=”text/javascript”>
alert(‘Formulário carregado com sucesso!’);
</script>