Propriedades da Interface
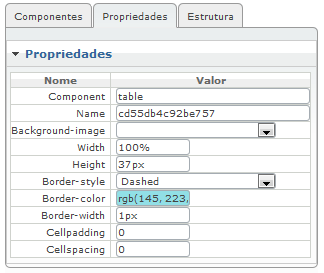
✓ Propriedades da tabela:

• Component: table
• Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
• Background-image: Define a imagem (registro oriundo da biblioteca de imagens) de fundo desta tabela.
• Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
• Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
• Border-style: Define o “formato” da borda da tabela. Podem ser:
* Hidden: Não exibe bordas.
* Dotted: A borda é formada por uma sequência de pequenos pontos.
* Dashed: Formada por uma sequência de pequenos traços.
* Solid: Uma linha sólida.
* Double: Cria duas bordas. O efeito depende do “Border-width” (maior que 4 para visualizar corretamente.).
* Groove: Cria um efeito 3D de “sulco”, para “dentro”. O efeito depende do “Border-width” (maior que 4 para visualizar corretamente.).
* Ridge: Cria um efeito 3D de “sulco”, para “fora”. O efeito depende do “Border-width” (maior que 4 para visualizar corretamente.).
* Inset: Cria um efeito 3D quadrado, para “dentro”. O efeito depende do “Border-width” (maior que 4 para visualizar corretamente.).
* Outset: Cria um efeito 3D quadrado, para “fora”. O efeito depende do “Border-width” (maior que 4 para visualizar corretamente.).
* Inherit: Herda o efeito de borda do seu objeto “pai” (por exemplo, se uma tabela estiver dentro de outra tabela).
• Border-color: Permite definir a COR da borda. Ao clicar sobre a propriedade, é possível selecionar a cor através de uma paleta de cores.
• Border-width: Permite definir o tamanho da borda. Utilize valores como: 1, 2, 3 etc.
• Cellpadding: Controla o tamanho do espaço entre o conteúdo e a borda da tabela.
• Cellspacing: Controle o tamanho do espaço entre as células da tabela.
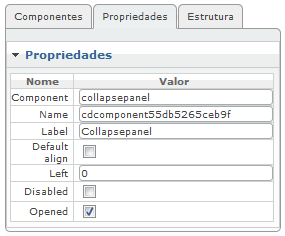
✓ Propriedades da seção:

• Component: collapsepanel
• Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
• Label: Define o texto que será exibido no título da seção.
• Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo)
• Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
• Disabled: Define se o componente será exibido ATIVADO ou DESATIVADO. Ao marcar esta opção, estará desativando o componente.
• Opened: Define se a seção será exibida aberta, por padrão, ou fechada (contraída).
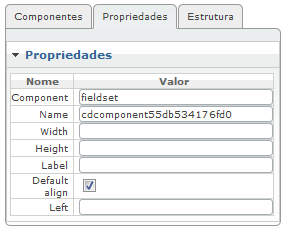
✓ Propriedades da área de campos:

• Component: fieldset
• Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
• Width: Define o “tamanho” (largura) do componente. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
• Height: Define o “tamanho” (altura) do componente. Deve ser utilizado apenas em pixels. Ex: “50px”.
• Label: Define o texto que será exibido no título do componente.
• Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
• Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
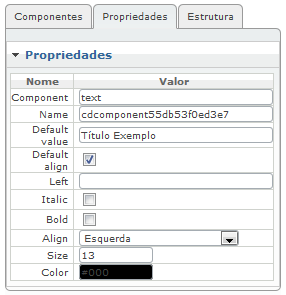
✓ Propriedades do Texto:

• Component: text
• Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
• Default value: Define um valor padrão ao componente.
• Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
• Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
• Italic: Define o componente com estilo Itálico.
• Bold: Define o componente com estilo Negrito.
• Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
• Size: Define o tamanho do componente.
• Color: Define a cor do componente.
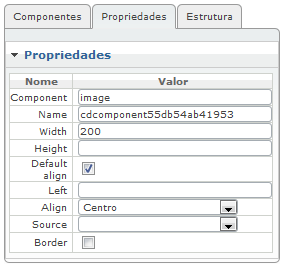
✓ Propriedades da Imagem:

• Component: Image
• Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
• Width: Define o “tamanho” (largura) do componente. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
• Height: Define o “tamanho” (altura) do componente. Deve ser utilizado apenas em pixels. Ex: “50px”.
• Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
• Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
• Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
• Source: Define a imagem (registro oriundo da guia “Biblioteca de Imagens”) deste componente.
• Border: Define se a imagem terá borda.