Geral
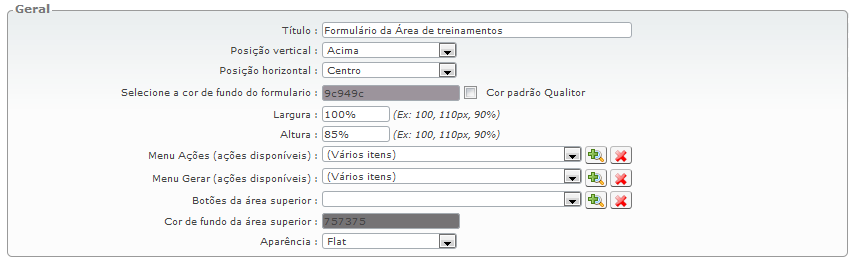
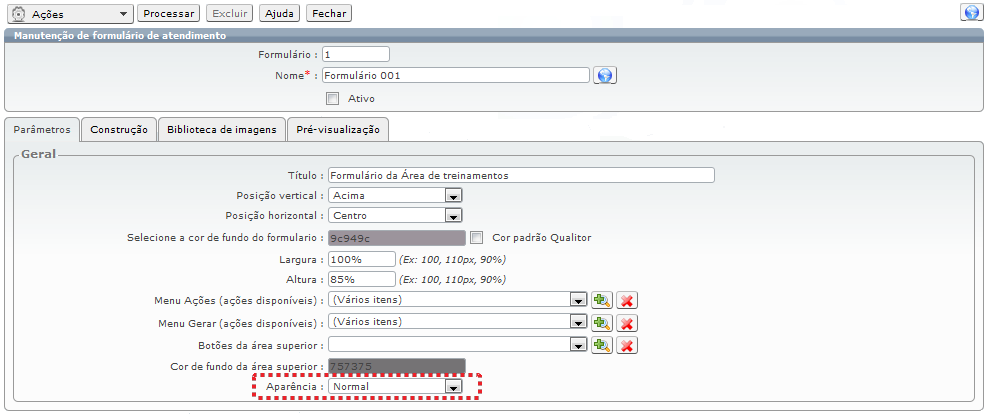
Na seção “Geral”, são apresentados os seguintes campos:

•Título: é possível escolher um título que junto ao nome irá identificar o formulário de atendimento.
•Posição vertical: é possível definir se o formulário estará posicionado no centro, acima ou abaixo.
•Posição horizontal: é possível definir se o formulário estará posicionado no centro, esquerda ou direita.
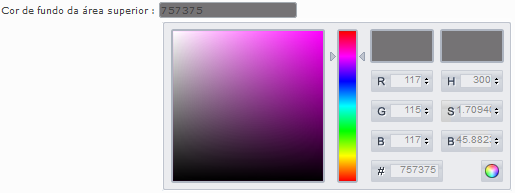
•Cor de fundo do formulário: dentro da tabela de cores HTML é possível escolher qualquer uma destas para colorir o fundo do formulário atendimento. Ou caso o usuário preferir, pode-se utilizar a cor padrão do Qualitor.
•Largura: é possível escolher em pixels ou porcentagem qual será a largura que o formulário terá.
•Altura: é possível escolher em pixels ou porcentagem qual será a altura que o formulário terá.
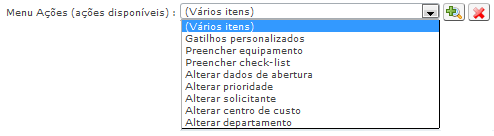
•Menu "Ações": Corresponde ao menu “Ações” da tela de atendimento. Nesta etapa, deverá ser informado quais ações estarão disponíveis para o usuário durante a execução do formulário de atendimento.

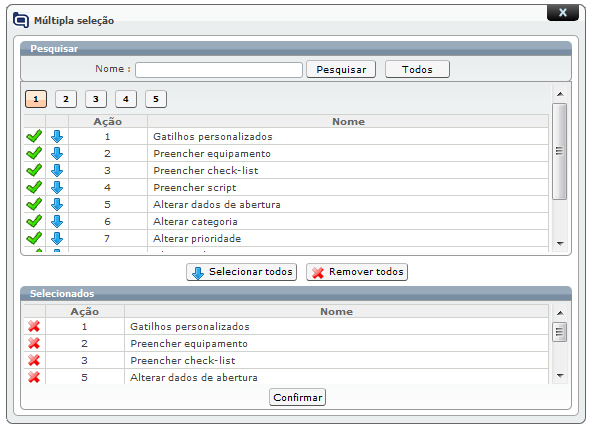
É possível escolher apenas uma das opções listadas ou então, escolher várias delas. Para definir quais são as opções de botões da área superior desejada, é preciso clicar no ícone ![]() e selecionar todas ou quais são as opções desejadas para este formulário:
e selecionar todas ou quais são as opções desejadas para este formulário:

Após escolher as opções desejadas é preciso confirmar e processar o formulário, para que as informações adicionadas fiquem salvas.
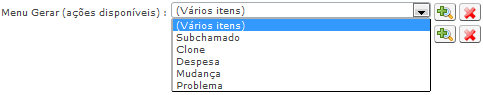
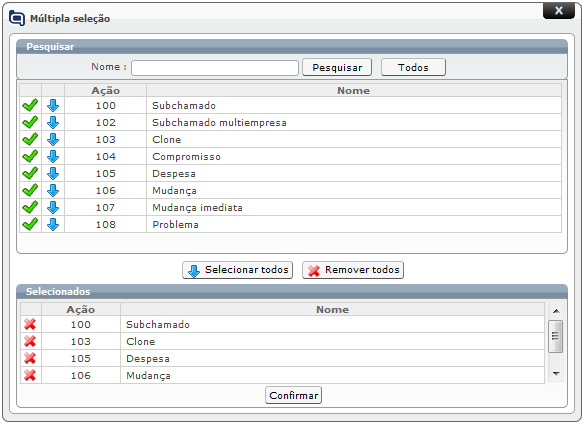
•Menu "Gerar": Corresponde ao menu “Gerar” da tela de atendimento. Nesta aba, deverá ser informado quais opções ficarão disponíveis para o usuário, neste formulário de atendimento.

É possível escolher apenas uma das opções listadas ou então, escolher várias delas. Para definir quais são as opções de botões da área superior desejada, é preciso clicar no ícone ![]() e selecionar todas ou quais são as opções desejadas para este formulário:
e selecionar todas ou quais são as opções desejadas para este formulário:

Após escolher as opções desejadas é preciso confirmar e processar o formulário, para que as informações adicionadas fiquem salvas.
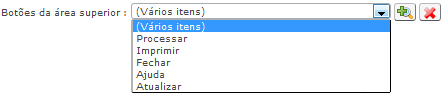
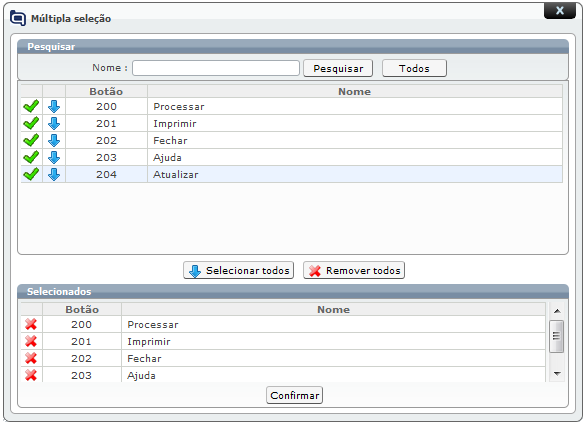
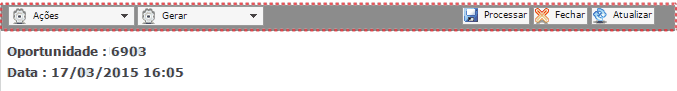
•Botões da área superior: No formulário de atendimento os botões localizados na área superior da tela, são passíveis de serem configurados para exibição.

É possível escolher apenas uma das opções listadas ou então, escolher várias delas. Para definir quais são as opções de botões da área superior desejada, é preciso clicar no ícone ![]() e selecionar todas ou quais são as opções desejadas para este formulário:
e selecionar todas ou quais são as opções desejadas para este formulário:

Após escolher as opções desejadas é preciso confirmar e processar o formulário, para que as informações adicionadas fiquem salvas.
•Cor de fundo da área superior: No formulário de atendimento é possível dentro tabela de cores HTML, uma cor diferente para o fundo da área superior do formulário.

Veja o exemplo abaixo:

•Aparência: No campo "Aparência" define-se a forma como os campos serão visualizados na tela do formulário de atendimento.

O usuário pode escolher a opção "Normal" ou "Flat".