Propriedades dos campos do chamado
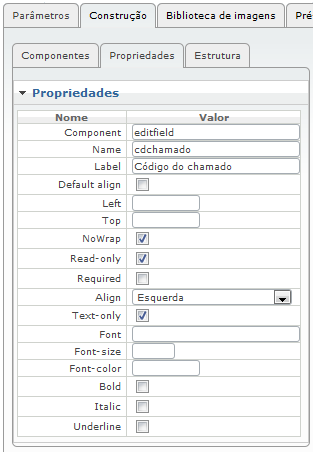
•Propriedades do código do chamado:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
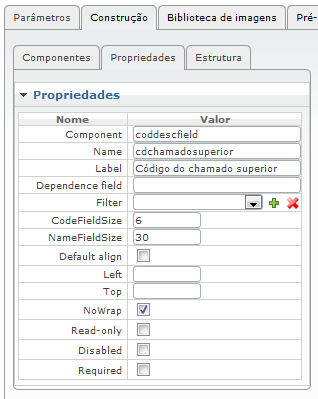
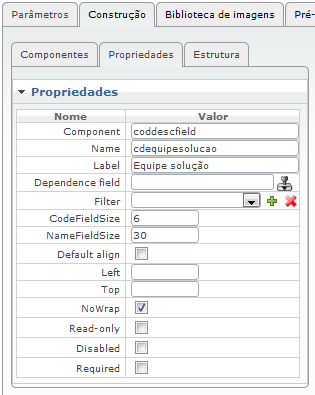
•Propriedades do código do chamado superior:

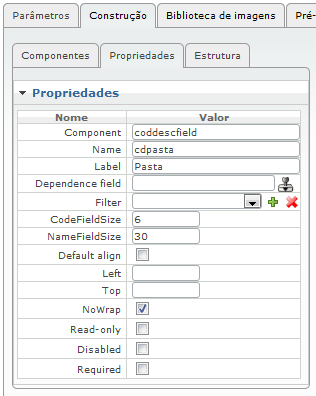
Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
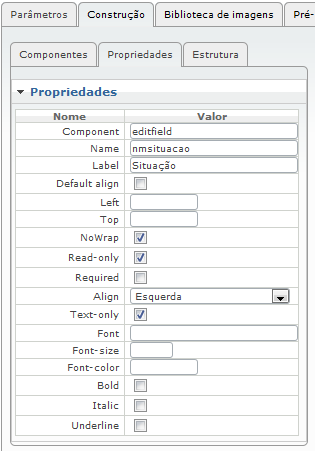
•Situação:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
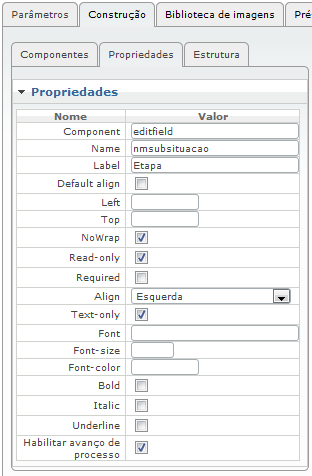
•Etapa do processo:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
Habiltar avanço de processo: Permite habilitar o avanço do processo.
•Data de abertura:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Última atualização:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Cliente:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
View Maintenance: ![]() Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.)
Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.)
View Info: ![]() Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
View Tickets: ![]() Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
View Billing: ![]() Ao selecionar este item, aparecerão informações de faturamento do cliente;.
Ao selecionar este item, aparecerão informações de faturamento do cliente;.
•Contato:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
View Maintenance: ![]() Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
View Info: ![]() Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
View Tickets: ![]() Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
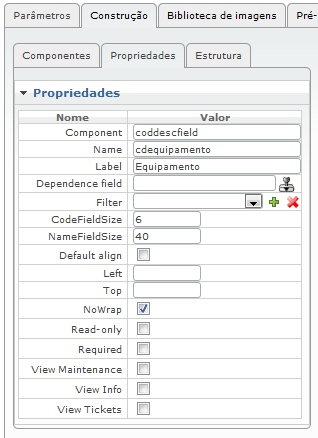
•Equipamento:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
View Maintenance: ![]() Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
View Info: ![]() Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
View Tickets: ![]() Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
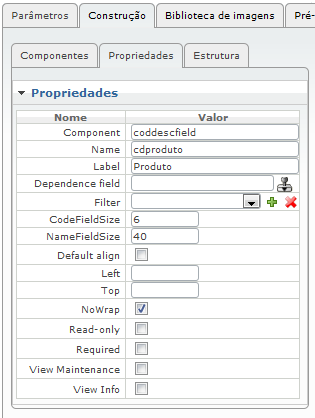
•Produto:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
View Maintenance: ![]() Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
View Info: ![]() Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
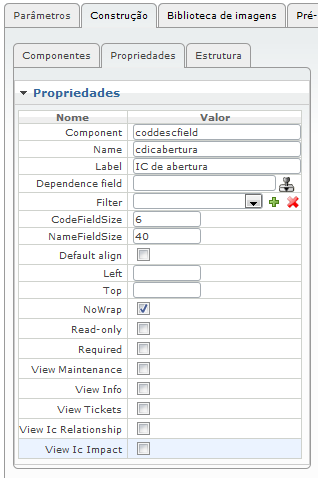
•IC de abertura:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
View Maintenance: ![]() Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
Ao selecionar este item, aparecerá um botão que abre o cadastro do objeto (cadastro do cliente, no caso do campo “Cliente”, etc.).
View Info: ![]() Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
Ao selecionar este item, aparecerá um botão com acesso às informações do registro (dados do cliente).
View Tickets: ![]() Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
Ao selecionar este item, aparecerá um botão que lista últimos atendimentos do registro (últimos atendimentos do cliente).
View Ic Relationship: ![]() (exclusivo do campo “IC de abertura”) – Ao selecionar este item, aparecerá os relacionamentos presentes no cadastro do IC.
(exclusivo do campo “IC de abertura”) – Ao selecionar este item, aparecerá os relacionamentos presentes no cadastro do IC.
View Ic Impact: ![]() (exclusivo do campo “IC de abertura”) – Ao selecionar este item, aparecerá o impacto do IC.
(exclusivo do campo “IC de abertura”) – Ao selecionar este item, aparecerá o impacto do IC.
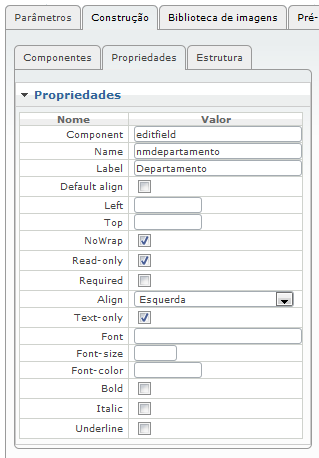
•Departamento:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Centro de custo:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Telefone de contato:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Unidade de negócio:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Tipo de chamado:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
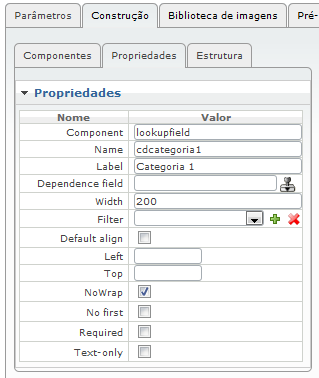
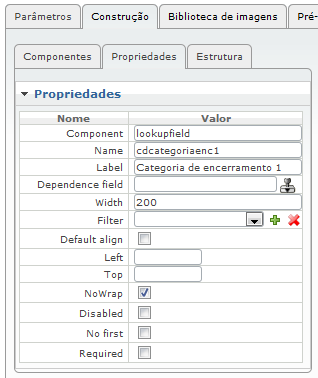
•Categoria 1:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
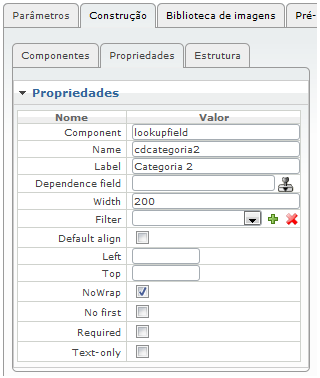
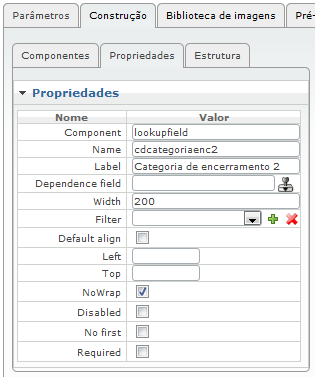
•Categoria 2:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
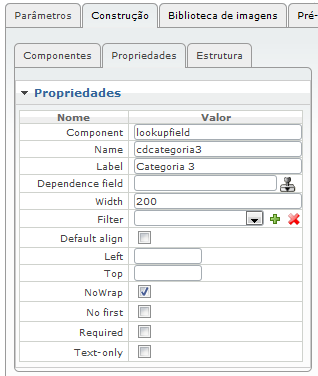
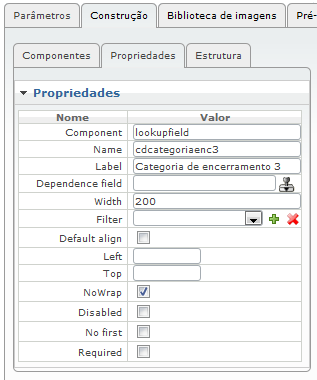
•Categoria 3:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
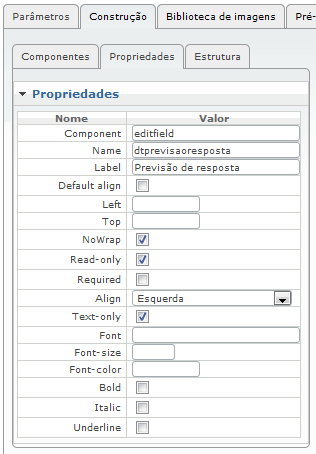
•Previsão de resposta:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Previsão de término:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
•Localidade:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
•Prioridade:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
•Palavra-chave:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Size: Define o tamanho do componente.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
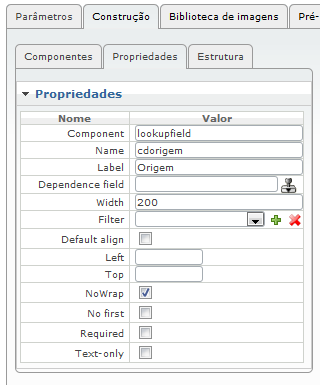
•Origem:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
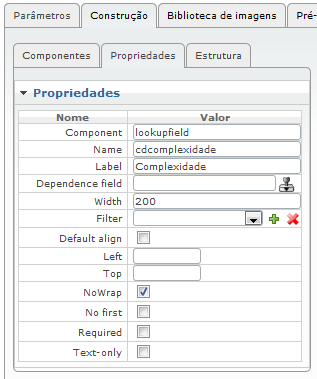
•Complexidade:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
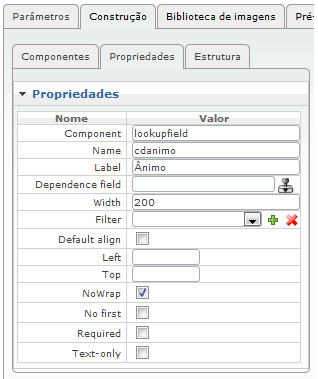
•Ânimo:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Text-only: Define que o conteúdo será somente texto.
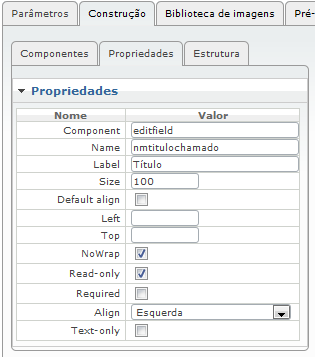
•Título:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Size: Define o tamanho do componente.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
•Descrição:

Component: textarea
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Maxlength: Define o número de caracteres que podem ser digitados no campo.
Rows: Define o número de linhas de uma grid.
Cols: Define o número de colunas de uma grid.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Large view: Para campos do tipo descrição, habilita o botão que mostra o conteúdo em uma janela separada, para melhor visualização ![]() .
.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Label VAlign: Define o alinhamento vertical de um texto.
•Sintomas:

Component: textarea
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Maxlength: Define o número de caracteres que podem ser digitados no campo.
Rows: Define o número de linhas de uma grid.
Cols: Define o número de colunas de uma grid.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Large view: Para campos do tipo descrição, habilita o botão que mostra o conteúdo em uma janela separada, para melhor visualização ![]() .
.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Label VAlign: Define o alinhamento vertical de um texto.
•Operador:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Equipe:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Responsável:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Tempo de resposta:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
•Horas trabalhadas:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
•Tempo de serviço:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
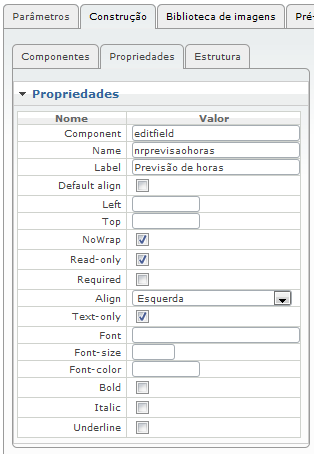
•Previsão de horas:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
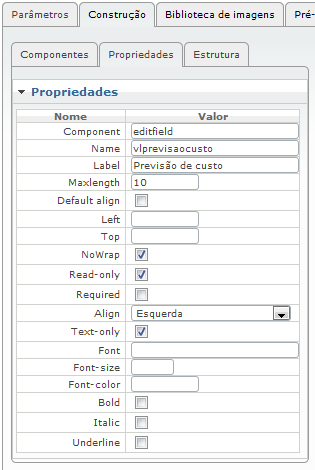
•Previsão de custo:

Component: editfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Maxlength: Define o número de caracteres que podem ser digitados no campo.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
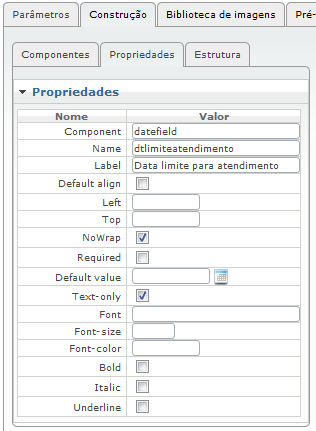
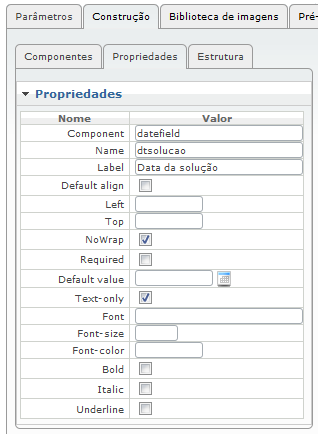
•Data limite para atendimento:

Component: datefield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Default value: Define o valor padrão do componente. Ao carregar o formulário, o componente virá com o valor informado nessa propriedade já preenchido.
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.
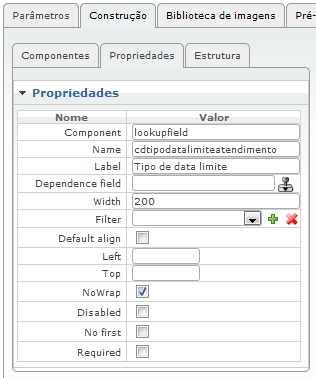
•Tipo de data limite:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Motivo da data limite:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Maxlength: Define o número de caracteres que podem ser digitados no campo.
Rows: Define o número de linhas de uma grid.
Cols: Define o número de colunas de uma grid.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Large View: Para campos do tipo descrição, habilita o botão que mostra o conteúdo em uma janela separada, para melhor visualização ![]() .
.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Label VAlign: Define o alinhamento vertical de um texto.
•Fato:

Component: testarea
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Maxlength: Define o número de caracteres que podem ser digitados no campo.
Rows: Define o número de linhas de uma grid.
Cols: Define o número de colunas de uma grid.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Large View: Para campos do tipo descrição, habilita o botão que mostra o conteúdo em uma janela separada, para melhor visualização ![]() .
.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Label VAlign: Define o alinhamento vertical de um texto.
•Causa 1:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Causa 2:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Causa 3:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Descrição da solução:

Component: testarea
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Maxlength: Define o número de caracteres que podem ser digitados no campo.
Rows: Define o número de linhas de uma grid.
Cols: Define o número de colunas de uma grid.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Ready-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Large View: Para campos do tipo descrição, habilita o botão que mostra o conteúdo em uma janela separada, para melhor visualização ![]() .
.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Label VAlign: Define o alinhamento vertical de um texto.
•Tipo de solução:

Component: testarea
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Meio de solução:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Categoria de encerramento 1:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Categoria de encerramento 2:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Categoria de encerramento 3:

Component: lookupfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Width: Define a largura do componente.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
No first: Ao ser marcada, o componente não terá, na sua listagem de valores, um valor em branco como primeiro valor. Dessa forma, o campo não poderá ser deixado em branco, pois passa a assumir automaticamente o primeiro valor disponível.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Pasta:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Read-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Equipe solução:

Component: coddescfield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Dependence field: Quando há hierarquia entre campos (Tipo de atendimento e Categoria, por exemplo), nessa propriedade é informado qual é o campo que filtra os valores do campo inferior.
Filter: Quando há hierarquia entre campos, nessa propriedade é informada qual a coluna utilizada como ligação entre os dois campos.
CodeFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Código”.
NameFieldSize: Em objetos do tipo coddescfield (onde são mostrados um campo de código, um campo de nome, e um botão de pesquisa), define o tamanho do campo “Nome”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Read-only: Define que o conteúdo será somente leitura. O objeto não pode ter seu conteúdo alterado.
Disabled: Desabilita a edição do campo, não permitindo ao usuário selecionar/informar qualquer valor para ele na execução do formulário.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
•Data da solução:

Component: datefield
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Required: Este é um item de marcação obrigatória. O formulário só poderá ser processado se houver valor no objeto.
Default value: Define o valor padrão do componente. Ao carregar o formulário, o componente virá com o valor informado nessa propriedade já preenchido.
Text-only: Define que o conteúdo será somente texto.
Font: Define a fonte utilizada.
Font-size: Define o tamanho da fonte.
Font-color: Define a cor da fonte.
Bold: Define o componente com estilo Negrito.
Italic: Define o componente com estilo Itálico.
Underline: Define o componente com estilo Sublinhado.