Propriedades da Interface
•Propriedades da tabela:

Component: table
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Background-image: Define a imagem (registro oriundo da biblioteca de imagens) de fundo desta tabela.
Width: Define o “tamanho” (largura) da tabela. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) da tabela. Deve ser utilizado apenas em pixels. Ex: “50px”.
Border-style: Define o “formato” da borda da tabela.
Border-color: Permite definir uma cor para a borda. Ao clicar sobre a propriedade, é possível selecionar a cor através da tabela de cores HTML.
Background-color: Define a cor de fundo que a tabela terá.
Border-width: Permite definir o tamanho da borda. Utilize valores como: 1, 2, 3 etc.
Cellpadding: Controla o tamanho do espaço entre o conteúdo e a borda da tabela.
Cellspacing: Controle o tamanho do espaço entre as células da tabela.
•Propriedades da aba:

Component: tablist
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Width: Define o “tamanho” (largura) do componente. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) do componente. Deve ser utilizado apenas em pixels. Ex: “50px”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Tabs: Define subguias a aba já adicionada.
•Propriedades da seção:

Component: collapsepanel
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título da seção.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Disabled: Define se o componente será exibido ATIVADO ou DESATIVADO. Ao marcar esta opção, estará desativando o componente.
Opened: Define se a seção será exibida aberta, por padrão, ou fechada (contraída).
•Propriedades área de campos:

Component: fieldset
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) do componente. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) do componente. Deve ser utilizado apenas em pixels. Ex: “50px”.
Label: Define o texto que será exibido no título do componente.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Transparent: Define que o componente, ao ser visualizado no formulário, apareça “vazado”, ou seja, sem cor de preenchimento, mostrando somente suas bordas. Sendo transparente, ele herdará a cor de fundo do componente onde ele está inserido.
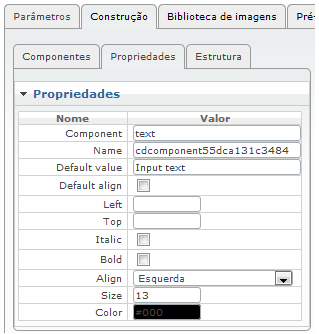
•Propriedades texto:

Component: text
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Default value: Define um valor padrão ao componente.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Italic: Define o componente com estilo itálico.
Bold: Define o componente com estilo negrito.
Align: Define o alinhamento do conteúdo (esquerda, direita ou centro).
Size: Define o tamanho do componente.
Color: Define a cor do componente.
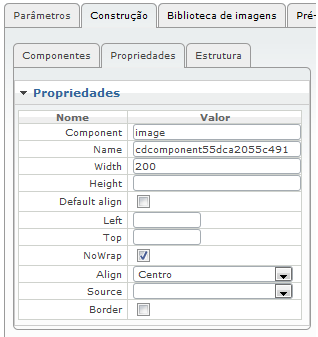
•Propriedades imagem:

Component: Image
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Width: Define o “tamanho” (largura) do componente. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) do componente. Deve ser utilizado apenas em pixels. Ex: “50px”.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
NoWrap: Ao ser marcada, esta opção define com que qualquer texto inserido no objeto não receba quebras de linha automaticamente.
Align: Define o alinhamento do conteúdo (esquerda, direita ou centro).
Source: Define a imagem (registro oriundo da guia “Biblioteca de Imagens”) deste componente.
Border: Define se a imagem terá uma borda.
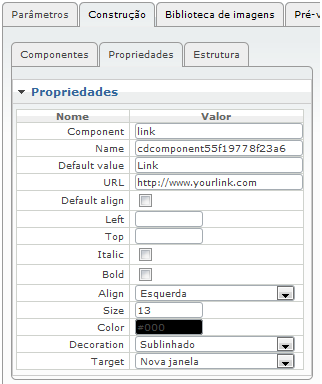
•Propriedades link:

Component: link
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Default value: Define um texto que será apresentado no link.
URL: Define o endereço que será acessado caso o link seja clicado.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Italic: Define o componente com estilo Itálico.
Bold: Define o componente com estilo Negrito.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Size: Define o tamanho do componente.
Color: Define a cor do componente.
Decoration: Define se haverá algum efeito (ex:sublinhado) no componente.
Target: Define se o componente abrirá em na mesma janela ou em uma nova janela.
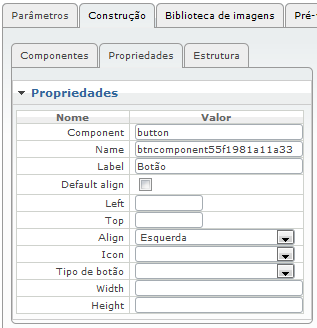
•Propriedades botão:

Component: button
Name: Define um nome para o componente. Definir nomes para componentes é essencial para organizar o formulário e torná-lo legível.
Label: Define o texto que será exibido no título do componente.
Default align: Define se utiliza o alinhamento padrão do Qualitor (espaçamento no lado esquerdo).
Left: Define quantos pixels de espaço o componente será deslocado (da esquerda para direita). Utiliza “px” no formato. Ex: “50px”.
Top: Define quantos pixels, serão deixados em branco acima do componente. É como se fosse uma margem superior para o componente, dentro do seu “container”. Ex: “50px”, serão adicionado 50 pixels em branco no topo do componente, criando uma margem superior.
Align: Define o alinhamento do conteúdo (Esquerda, Direita ou Centro).
Icon: Define se será adicionado um ícone ao componente.
Tipo de botão: Define se no componente será adicionado um botão com uma funcionalidade. Ex: "processar", "imprimir", "fechar".
Width: Define o “tamanho” (largura) do componente. Pode ser utilizado em “Percentual” ou em “Pixels”. Quando quiser utilizar em percentual, basta adicionar o sinal “%” ao tamanho. Ex: “50%”. Para trabalhar em pixels, basta utilizar o sinal “px” ao tamanho. Ex: “150px”.
Height: Define o “tamanho” (altura) do componente. Deve ser utilizado apenas em pixels. Ex: “50px”.